We are extremely visual beings, so it’s no surprise that we remember 80% of what we see and only 20% of what we read.
While adding images to your blog posts can be extremely helpful and keep users more engaged, they can also affect your site performance if they aren’t properly optimized.
And as you’ve probably heard, most visitors will leave if a web page doesn’t load within three seconds. Since slow page loads affect user experience, it’s also a significant issue for SEO, affecting how we show up in search results.
In this article, I teach you how to optimize images for WordPress to help you speed up your website and keep your visitors (and Google) happy. You’ll also learn the main reasons you want to optimize your images, and I’m clearing up any confusion around the technical side of optimizing images.
You’ve come to the right place if you’ve been wondering how to properly optimize WordPress photos! And since you’re here, that also means you know how important user experience is to SEO, and you understand the basics, which puts you ahead of many other bloggers!
If you want to learn more about SEO, stick around because I’m sharing some of my favorite courses and resources that will help you get more traffic from search engines.
Table of Contents
What is Image Optimization?
Image optimization is the process of reducing the file size of your images as much as possible without losing quality to improve page loading times.
This is typically achieved by choosing the correct file format, dimension, size, and resolution for your images.
Why You Should Optimize Images for WordPress
Back in the day, when dial-up connections were still a thing, you could’ve gotten away with a slow website.
Nowadays, people want things right away—and they usually get it. So speeding up your website is crucial for the success of your business.
Here are the most common reasons why you should optimize images for WordPress:
1. Faster Page Load Times
Page load time is the amount of time it takes for a web page to load completely. Factors that can affect your load times include your web host, plugins, website design, and images.
If you’re one of those people who upload photos straight from their phones to their website, you definitely have tons of heavy images dragging your page speed down.
Optimizing images by reducing their file size is one of the easiest and fastest ways to improve your site speed significantly.
2. Better User Experience
Since optimizing your images for WordPress will help boost your site speed, users will be more likely to explore other articles and products on your website. When people stay on your website longer, it leads to higher session durations and lower bounce rates.
Not only that, but users will keep coming back to your site te to be repeat customers, and that’s one of our main goals.
3. Higher Conversion Rate
One of the most important reasons you want to optimize images to improve your site speed is to increase conversion rates.
This could be getting more people to subscribe to your email list, sign up for a webinar, follow your podcast, or simply buy your products.
Not surprisingly, 79% of online shoppers who experience a dissatisfying visit due to poor site performance say they’re less likely to purchase from the same site again, according to a study done by Akamai.
4. Fewer Resources Consumed
The heavier your images, the more server resources your website will consume. If your current web host charges by usage or if you’re using a shared host, this issue may cost you more money.
Most shared hosts will throttle your website when you start consuming too many resources and force you to upgrade plans.
That’s why you might experience good speeds when you first sign up with your host, but then your website starts slowing down later on.
It’s also not uncommon for some shared hosts to kick you out for being a resource hog.
So, regardless of whether you have an already established business or a startup, image optimization shouldn’t be taken for granted.
Image File Formats
Now that you know why it’s essential to optimize WordPress images, let’s take a look at the different file formats and when you want to use each one. Understanding the right file format to use is often confusing to many new bloggers.
1. JPEG (or JPG)
Joint photographic experts group (JPEG) is most likely the most common file type out there.
JPEG is best used for photos and images with tons of color and not much text. They tend to have excellent quality and small file sizes.
2. PNG
Portable network graphic (PNG) is best for images with low color, sharp lines, and contrast, making them great for things like infographics and Pinterest Pins.
Another cool thing about PNGs is that you can give them a transparent background. Just like JPEGs, PNGs can also be small in size. You can use this awesome tool to remove background from images for free!
3. GIF
Graphics interchange format (GIF) is mainly used for short videos, but this format wasn’t initially intended for animation.
It was actually designed to compress multiple images inside a single file, kind of like a ZIP file for images.
GIFs are actually pretty heavy and should not be used for short clips on your website. Instead, you should use WebM or MP4 for video snippets.
4. WebP
WebP is an image file format developed by Google that combines the best of JPEG and PNG.
They can reduce an image file size by about 34% more than JPEG and PNG while maintaining high quality.
Types of Image Compression
Image compression is the process of reducing the file size of an image without losing much quality.
There are two types of image compression methods—lossy and lossless. Let’s take a quick look at both of them.
1. Lossy Image Compression
Lossy compression is a type of compression in which some of the original file’s data is lost.
The process is irreversible, so once you convert to lossy, you can’t go back. The more you compress an image with this type of compression, the more quality you’ll lose.
The most significant benefit of lossy compression is that it results in a super small file size.
2. Lossless Image Compression
Lossless compression is the type of compression where the image is reduced without any loss in quality. This type of compression is typically done by removing unnecessary metadata from JPEG and PNG files.
The advantage of this method is that you can end up with a smaller file size while retaining the same quality as the original image.
The downside is that you’ll still end up with a larger file size than if you were to use lossy compression.
This type of compression can be great for those running very visual-dependent businesses like photography.
How to Optimize Images for WordPress
Now that we have a basic understanding of file formats and types of compression let’s examine how to optimize images for WordPress.
1. Resize Images
Resizing an image is the process of changing the size of the image without cutting anything out.
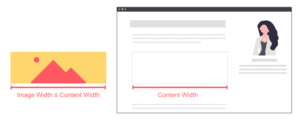
The ideal dimensions for your images will depend on the current layout of your website. You don’t want to upload images that are larger than the content area where you’ll be placing them, as this will require more processing from your server, which will increase your loading times.

For example, if your content area’s width is 1,000 px, you want to upload images that are no larger than 1,000 px wide.
If you have images with essential information, such as charts and infographics, you can make them double the area width to make them look better on retina screens.
In this case, if your content area is 1,000 px, you can upload a 2,000 px wide image.
How to Resize Images
Resizing images is actually pretty easy. You can do it quickly by using your computer’s default photo editor, Photoshop, or your preferred photo editing software.
How to Resize Images on Mac
Open the image > Tools > Adjust Size > Enter your desired width > Select “Scale proportionally” > OK
How to Resize Images on Windows
Open your image on the Photos app > Click the three dots on the upper-right corner > Resize > Define custom dimensions > Select “Maintain aspect ratio” > Enter the width > Save resized copy.
That’s it! Pretty easy, right?
2. Compress Images
As mentioned earlier, compressing images reduces the file size as much as possible while maintaining good quality.
Now, let’s take a look at how to compress images.
Optimizing Images Before Uploading to WordPress
Your first option (and my favorite one) is to compress images before even uploading them to the WordPress media library.
The good thing about this approach is that you won’t end up with duplicates or multiple versions of one image, which will take up more disk that could be used for other things.
To compress images before uploading them, you can use free tools like:
Optimizilla will give you a better quality/file size ratio, but they’re both great tools.
You can also use photo editing software like Photoshop or Lightroom to compress your images during export.
Optimizing Images Already on WordPress Library
If you’ve already uploaded a ton of unoptimized images to your WordPress library, don’t panic. You don’t have to compress and reupload them.
Instead, you can simply use an image optimization plugin like Short Pixel to compress images already on your library. You may be tempted to use a free WordPress image optimizer like Smush or EWWW image optimizer, and they are certainly helpful. There are many other image optimization tools out there you can use, like Optimole and Imagify
But unlike other image optimization plugins, ShortPixel doesn’t slow down your WordPress backend, which is one of the reasons it’s my favorite plugin for images.
They also have a feature that allows you to batch compress by FTP folder—basically, you can optimize all the images on your server, even those that aren’t added to the media library.
The quality of the compressed images is also better than other compression tools I’ve tried while having a smaller file size.
Some image optimizer plugins are great with gradients but terrible with sharp details, while others are the complete opposite. ShortPixel has always given me consistent results regardless of the image.
3. Deliver Images in WebP Format
As mentioned earlier, converting images to WebP format will allow you to deliver pictures with an even smaller file size while retaining quality.
The only downside is that not every browser supports WebP, so you must have the JPEG or PNG version of your images for your site to deliver those to visitors using unsupported browsers.
Don’t worry, though. Most image optimization plugins do this.
How to Create and Deliver WebP Images
If you’re using, Short Pixel all you have to do is navigate to the Advanced tab, look for WebP versions, and then check the box that says Create also WebP versions of the images, for free.
Then, select how you want to deliver the WebP version of your images in the front-end. You could deliver this version using the <PICTURE> tag syntax or via .htaccess.
The plugin will automatically generate the WebP version of the images when they’re being optimized and deliver the JPEG or PNG version when someone visits your site from an unsupported browser.
4. Lazy Load Images
Lazy loading images means that your photos won’t load all at the same time when someone first visits your website, which can significantly slow your page load times if you have several images.
Instead, images will only load when they come into view on the user’s screen.
Not only will this speed up your website, but it will also save you bandwidth since images won’t be loaded if the user never reaches them.
How to Enable Lazy Load
With the release of WordPress 5.5, lazy loading became a part of the core version, which means images will be automatically lazy-loaded.
However, some plugins like WP Rocket offer lazy loading for other HTML elements like iframes and videos, and also for background images if they’re applied inline.
Using WP Rocket should give you better performance than the native WordPress lazy load.
WP Rocket automatically disables WordPress’s native image lazy loading to avoid conflicts when you enable WP Rocket’s lazy loading feature instead.
Final Thoughts: How to Optimize Images for WordPress
As you can see, learning how to optimize images for WordPress isn’t that difficult, and it could significantly improve your site speed, conversions, and user experience. While optimizing images may not seem like a necessity, it’s huge for user experience and SEO.
We’re so used to getting results immediately that we expect it. Slow loading pages cause people to leave your site quickly. This signals to Google that your content isn’t quality or other poor user experience issues.
So remember, every factor related to your website performance matters. And the expectations of your visitors are only going to increase with time.
To meet your visitor’s expectations, you should really focus on optimizing the content on your site to rank high in Google. And that means learning more about SEO.
I waited far too long to work on SEO, and I don’t want you to make the same mistake! Here are some of my favorite SEO courses and resources.
Stupid Simple SEO by Mike Pearson – A complete course on SEO that teaches you how to structure your site, do keyword research the right way, build quality backlinks, and more.
Easy On-Page SEO by Debbie Gartner – An eBook on how to optimize your blog posts, so you rank on page one of Google
Easy Backlinks by Debbie Gartner – How to build quality backlinks without doing blogger outreach – You can also get the bundle of Easy Backlinks and Easy On-Page SEO for a discount.
Here are two great keyword research tools to help you find keywords that you can actually rank for on Google.
Now you know how to optimize your images for WordPress, make a plan to optimize the photos on your website. Decide on whether you want to set them to lazy load, manually optimize them, or get a plugin like the Short Pixel image optimizer.
Optimizing your images not only improves user experience but impresses Google as well.
ARE YOU OPTIMIZING THE IMAGES ON YOUR WEBSITE? LET ME KNOW IN THE COMMENTS BELOW IF YOU HAVE ANY QUESTIONS ABOUT IMAGE OPTIMIZATION.
Related Posts to How to Optimize Images for WordPress
When you optimize your graphics and images on your blog or website, you also want to focus on other aspects of SEO. Learning how to write SEO-optimized blog posts and structuring your site properly are two other important parts of SEO.
You may also want to read this article where Debbie Gartner provides some great SEO tips to make $20,000 a month as she does.
Also, are you blogging legally? Check out this legal tips page where I’ve put together helpful blog posts and videos for you on various legal and business topics!
Check out my legal store here. It’s filled with the legal pages you need for your website and business. There are three legal pages you need for your blog – a privacy policy, terms and conditions, and disclaimer. You can find them in my legal store. Listen to what other entrepreneurs have to say about my legal templates.
Here are some other helpful blog posts to help you optimize your website and protect your online business legally:
About Guest Writer: